Для продаж в интернете необходим сайт или хотя бы маленький лендинг. На нем размещается информация о товаре/услуге, а также форма заказа. Арбитраж трафика не исключение, ведь здесь тоже происходит продажа товара, хоть и партнерского. Если вы реализуете свою продукцию или хотите использовать лендинги, не представленные в партнерке, вам еще и нужно будет чтобы информация о заказах приходила к вам на почту. Само собой лендинг уже должен быть подготовлен для загрузки на хостинг. Его можно либо заказать на биржах фриланса, либо просто скачать у коллег и подредактировать под себя. Разберемся по шагам как это сделать за 15 минут.
Вариант с заказом одностраничника у фрилансеров в этой статье рассматриваться не будет. Дело в том, что можно заказать проект “под ключ”. Вам и сайт нарисуют и форму заказа сразу сделают за некоторое количество денег. Ну а если вы не хотите тратиться или у вас очень ограниченный бюджет, то данный вариант будет весьма кстати.
Установка расширения WebScrapBook
Чтобы скачать сайт или лендинг, существует некоторое количество различных программ. Остановимся на самом простом решении – расширение для браузера Chrome. С его помощью можно скачивать любые страницы сайтов буквально за пару кликов. Расширение может сохранять страницу на жесткий диск вместе со всеми JS кодами, картинками, скриптами и прочим.
Для установки перейдите по ссылке и установите расширение. Теперь нужно будет его настроить. Для этого необходимо нажать на иконку расширения и в выпадающем меню выбрать пункт “Options”.

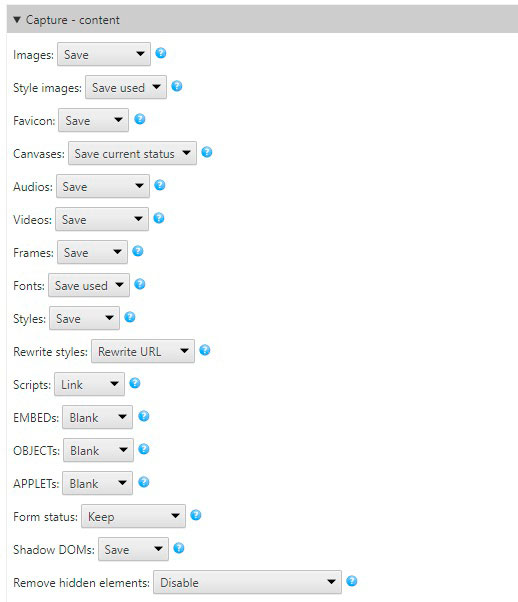
Для правильного скачивания лендинга, нужно сохранять код страницы вместе с ява скриптами. В противном случае всякие интерактивные и динамические элементы не будут выполняться. Например, нестандартные выпадающие панели и меню станут статическими. В разделе “Capture content” должен стоять вариант “Link” напротив опции “Scripts”. Также “Canvases” лучше поставить на “Save Initial status”. Это значит, что будет сохраняться изначальное состояние веб страницы, а не то, которое измениться ява скриптами при открытии сайта. Остальные настройки можно оставить по умолчанию, либо настроить по вкусу. Здесь можно выбрать что сохранять – видео, картинки, стили и т. д. Но я не рекомендую вам их отключать. Пусть страница скачивается полностью. После всех манипуляций нажимайте на кнопку “Save”.
Скачивание лендинга к себе на ПК
Чтобы скачать чужой лендинг, на него сначала нужно перейти. Далее войдите в расширение WebScrapBook и нажмите на кнопку “Capture tabs”. Страница начнет сохраняться. По умолчанию сохранение происходит в папку “Downloads\WebScrapBook\data”.
Если вы все правильно настроили на предыдущем шаге, то лендинг как минимум на 90% должен быть функциональным. Проверьте работу скриптов, и если нужно, удалите лишнее. Для удобства и читаемости кода, можно все изображения и скрипты раскидать по папкам. WebScrapBook к сожалению этого не делает и сваливает все в кучу. Но зато сохраняет достаточно точно.
Настройка формы заказа на лендинге
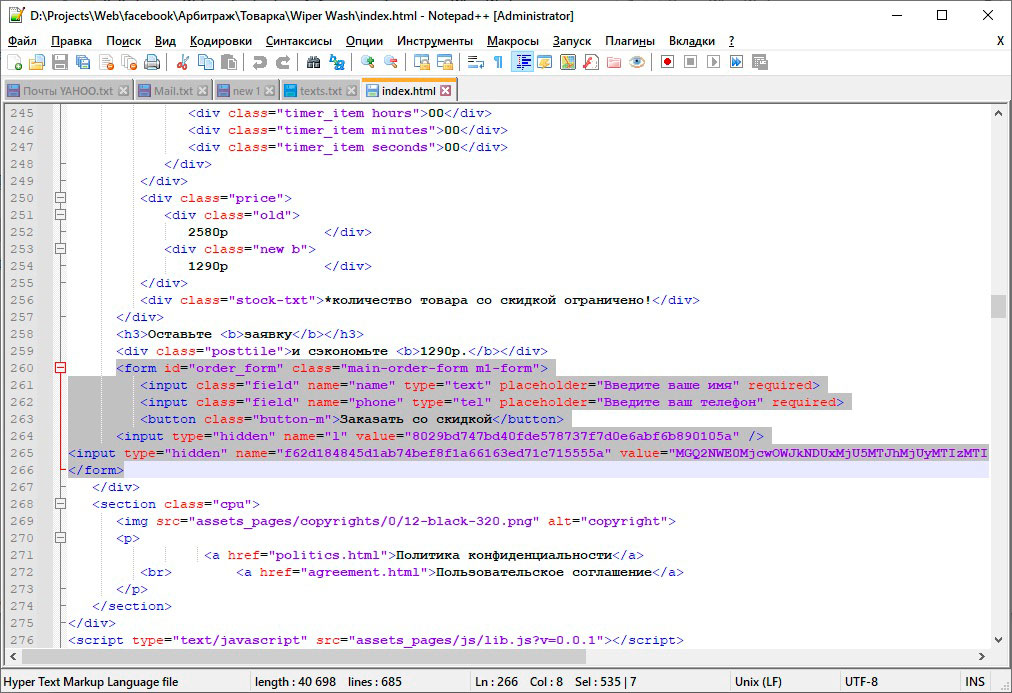
В папке со скачанным лендингом необходимо найти и отредактировать файл index.html. Откройте его программой Notepad++. Любой другой текстовый редактор тоже подойдет, но этот самый удобный. Далее нужно будет найти кусок кода, который отвечает за форму заказа. Искать его будем по тексту “<form”. Должно быть что-то похожее как на скрине ниже.
У формы на веб странице есть действие, которое она выполняет. Записывается оно в свойство Action. Наша задача записать свой action. Для этого удаляем старый и вставляем вместо него следующий код:
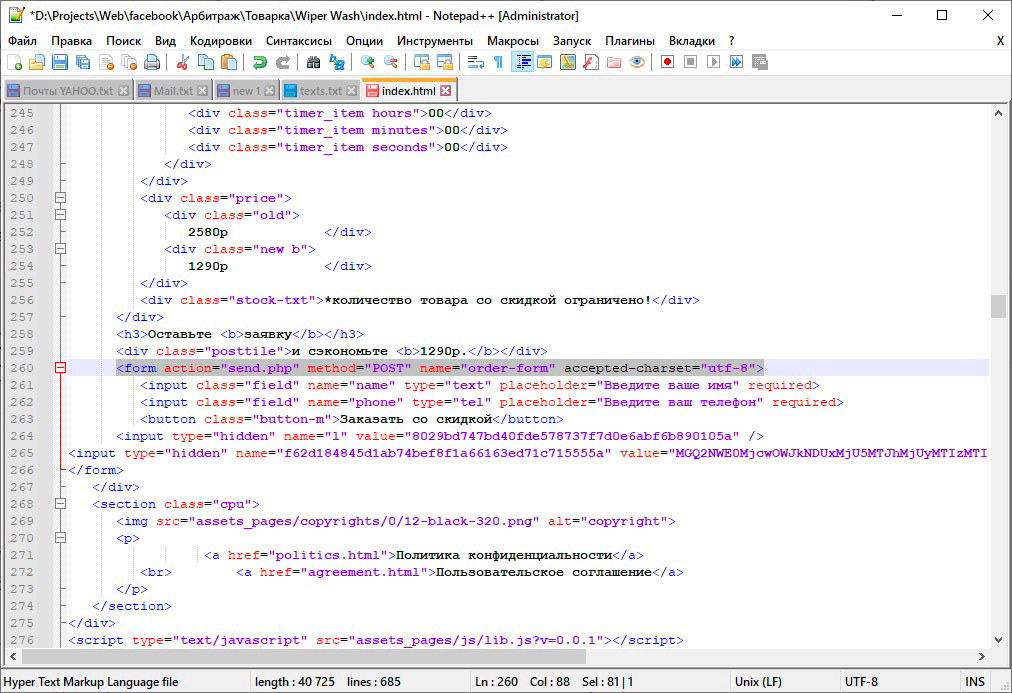
action="send.php" method="POST" name="order-form" accepted-charset="utf-8"Должно получится примерно так:
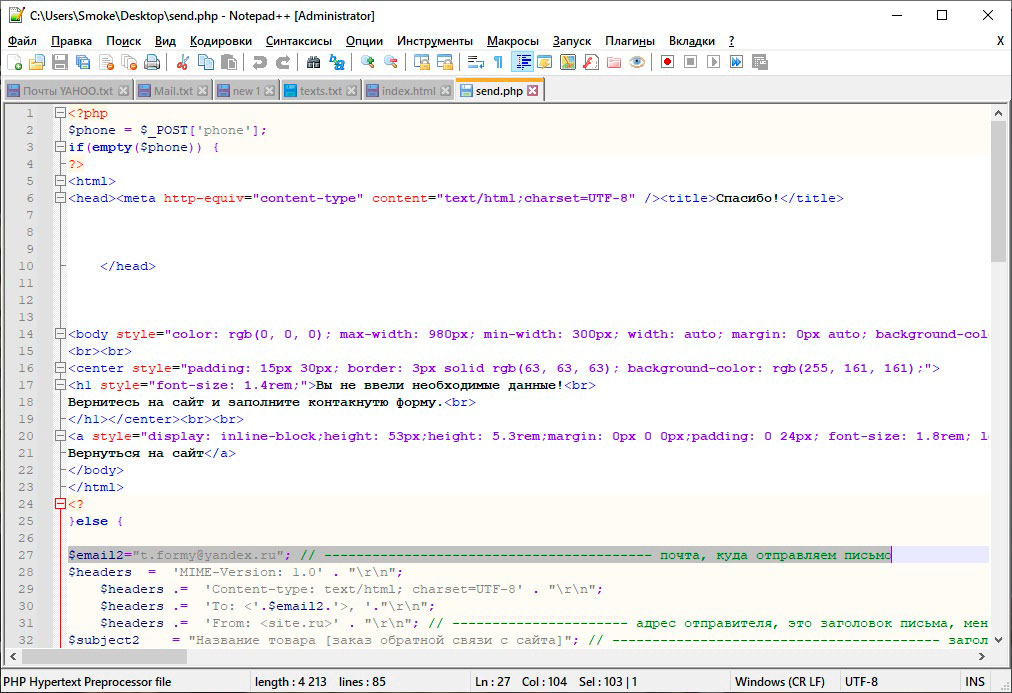
В экшене написано, что при заполнении и отправке данных из формы, должен запустится скрипт “send.php”. Он как раз и будет отправлять письмо с данными (имя, телефон) на электронную почту. Данный файл вы можете скачать по ссылке. Скопируйте его в папку с лендингом и откройте через Notepad++ для настройки.

Найдите строчку “$email2=” и напротив в кавычках укажите свою почту, на которую будут приходить заявки. Также можно указать тему письма, название товара и прочее. В файле для вас оставлены подсказки. Чтобы вы не запутались и настраивали по примеру, я прикрепил для вас архив с необходимыми файлами.
Чтобы проверить доходимость писем, нужно установить лендинг на домен и хостинг. То есть загрузить его в интернет. О том как зарегистрировать домен и хостинг на нашем сайте есть отдельная статья. Если все было сделано верно, то при заполнении формы заказа, на вашу электронную почту должно прийти письмо с данными заказа.
Заключение
В данной статье был рассмотрен максимально простой и универсальный способ редактирования формы заказа на любом сайте. Конечно, на разных сайтах формы могут отличаться названиями полей, их количеством, но принцип всегда один и тот же. По аналогии с отправкой имени и номера телефона вы можете добавить свои дополнительные поля. Таким образом можно настроить форму полностью под свои нужды.